HTML笔记
Last Update:
如何使用a和id实现页面内跳转
1 | |
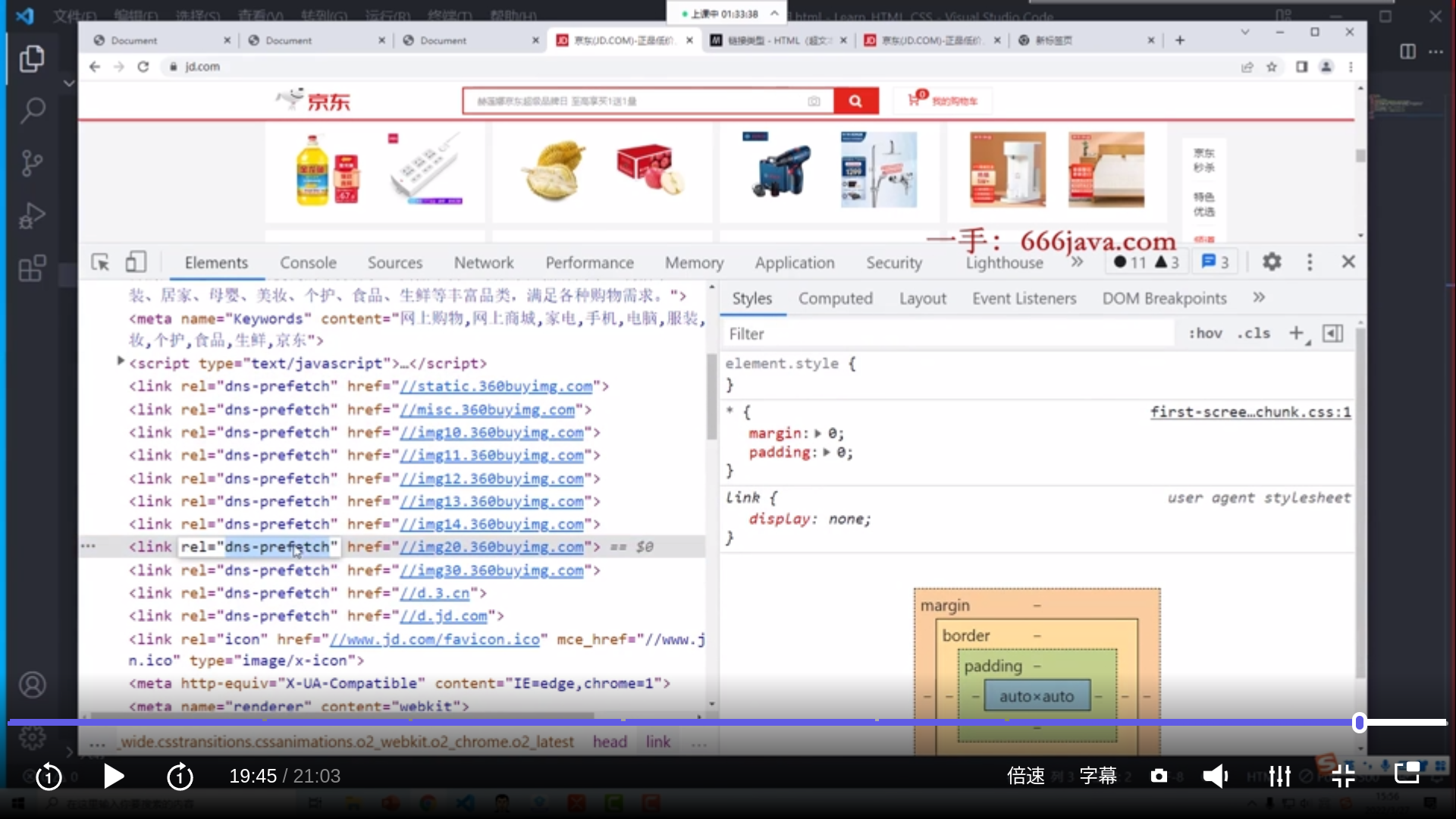
link标签rel属性的prefetch

预加载,在渲染之前提前解析好DNS拿好资源以加快加载速度
浏览器渲染过程
下载index.html
解析
下载相关资源(如css)
text-align
对行内级元素进行居中处理(div这种块级元素要改成==display:inline-block==)
em
用作font-size时是父元素的X倍
定位,你把一个元素一定位的话,它可能这个包含块就不再是它的父元素了
文本居中显示line-height
设置文本的行高,行距=行高-文本/2,可以用来设置居中
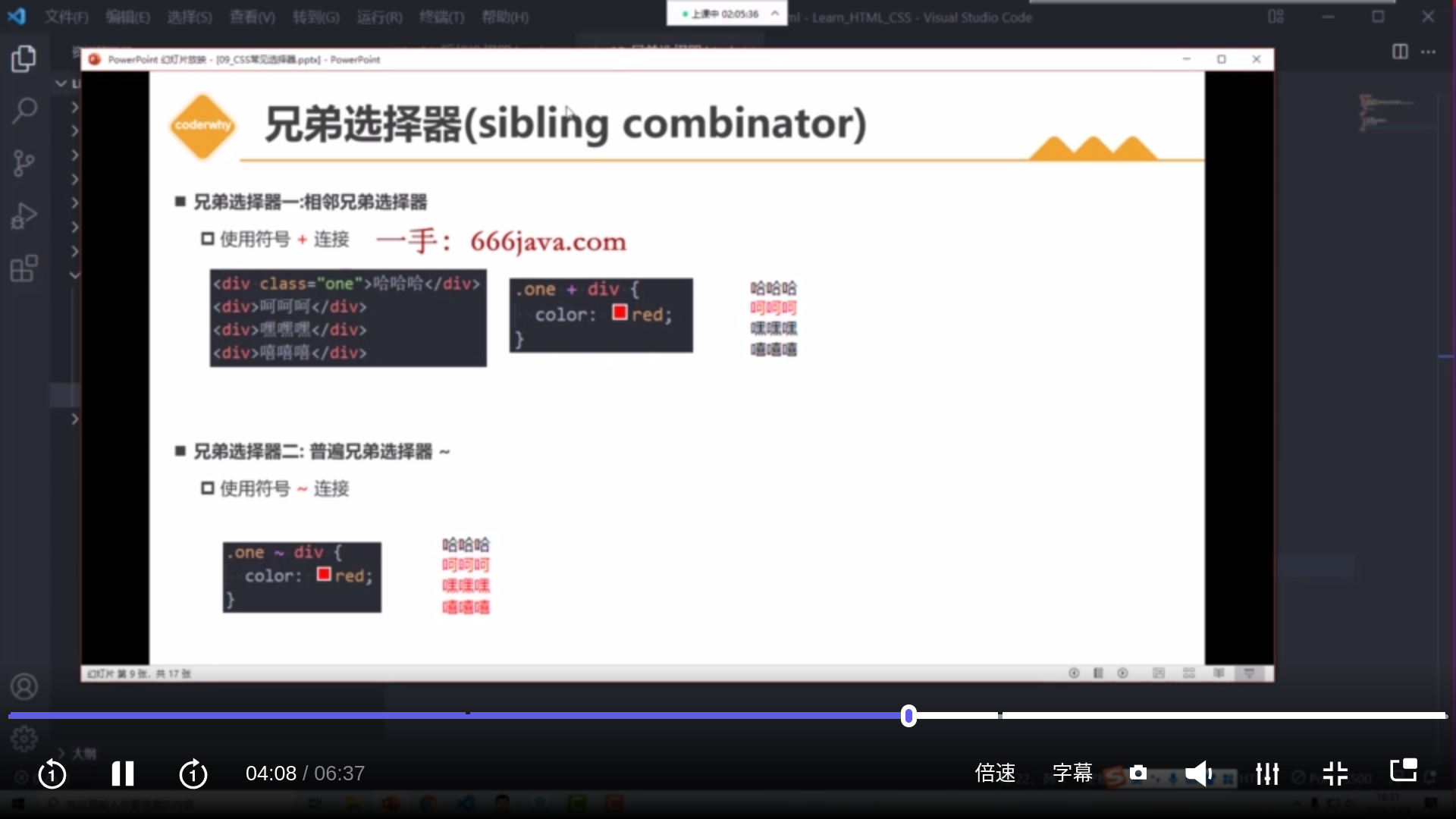
直接子代选择器
1 | |
1 | |

只选中了直接相连的span,如果删除>换成空格则为后代选择器,两者都能选中
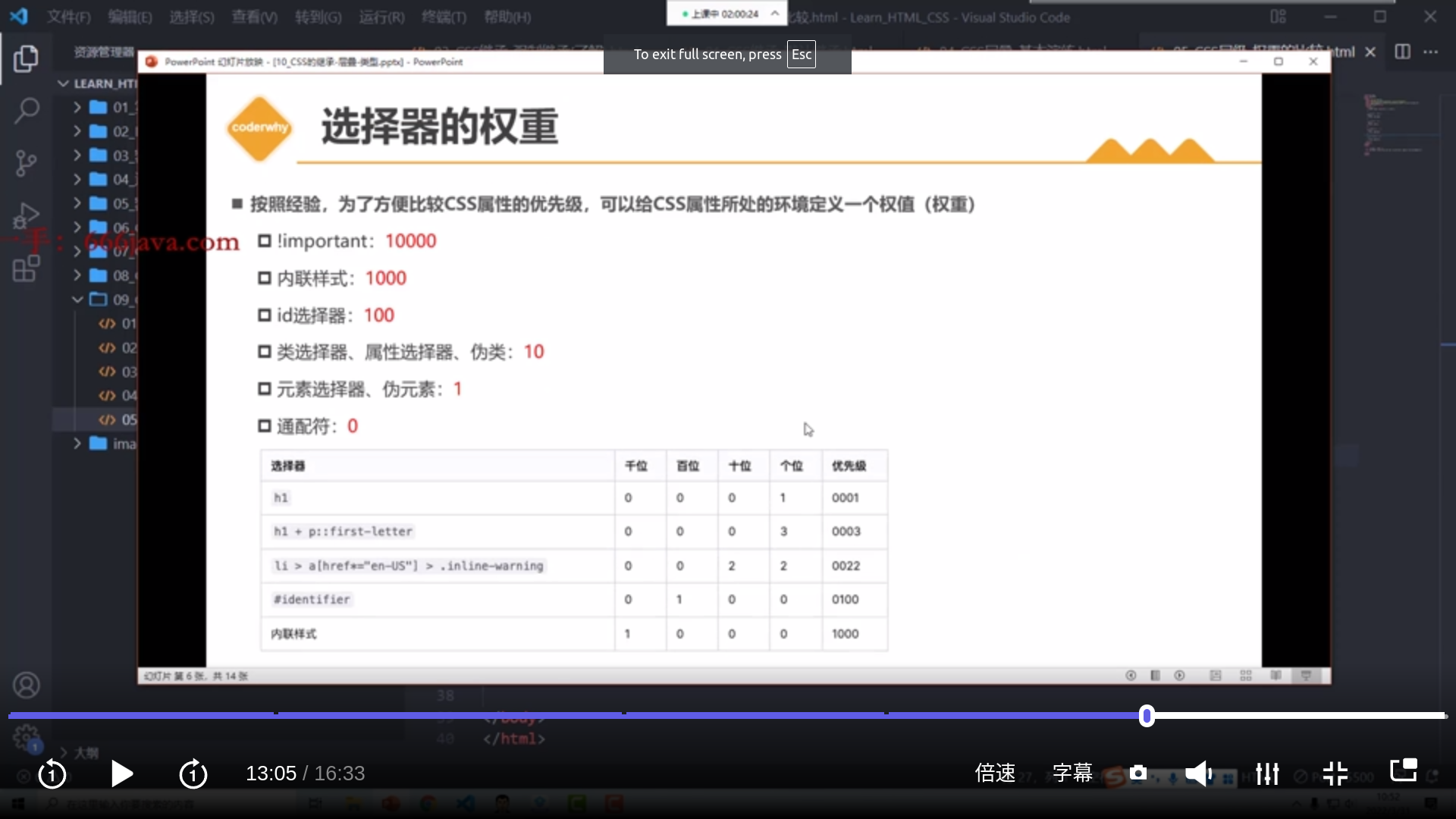
选择器权重

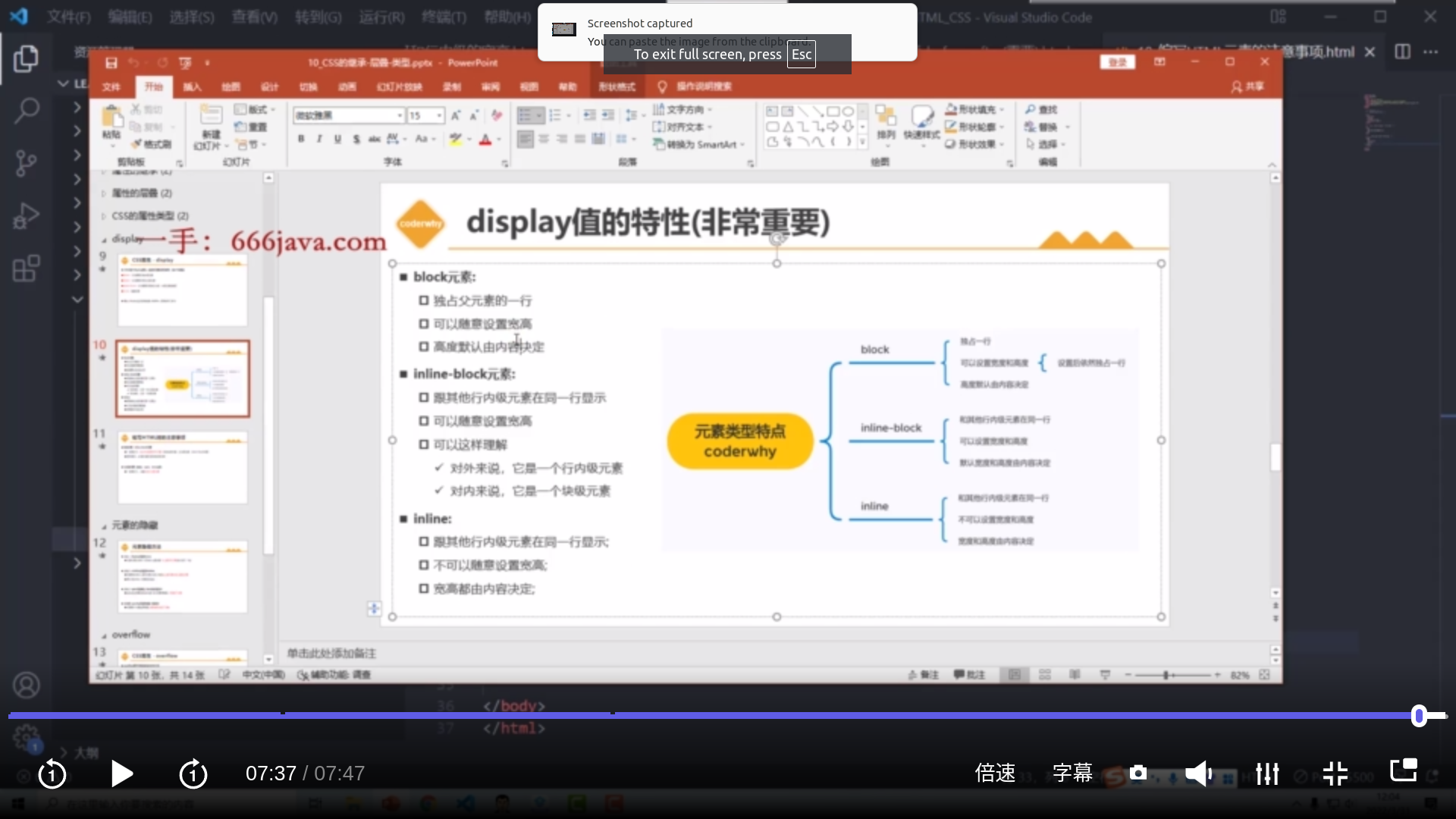
block-inline
block块级元素可以设置宽高、inline行内级不行,宽高取决于内容的大小,但是行内替换元素可以设置,例如==img==、==input==。
==inline-block==有两者的特性,既不占一行,又能设置宽高

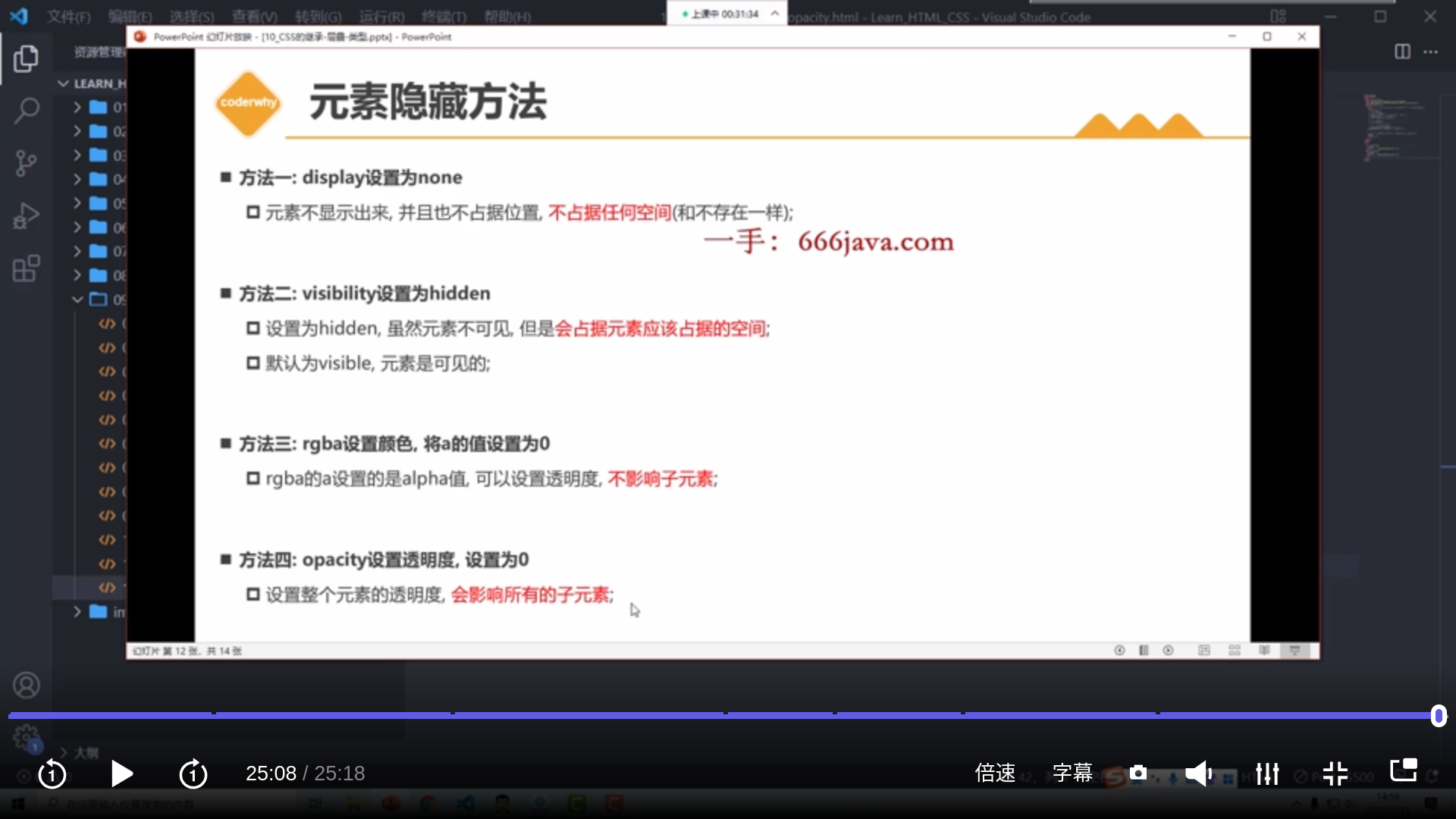
隐藏html元素的四种方法

border-box
border-boxtells the browser to account for any border and padding in the values you specify for an element’s width and height. If you set an element’s width to 100 pixels, that 100 pixels will include any border or padding you added, and the content box will shrink to absorb that extra width. This typically makes it much easier to size elements.box-sizing: border-boxis the default styling that browsers use for the<table>,<select>, and<button>elements, and for<input>elements whose type isradio,checkbox,reset,button,submit,color, orsearch.
border-box告诉浏览器在您为元素的宽度和高度指定的值中考虑任何边框和填充。如果将元素的宽度设置为 100 像素,则该 100 像素将包含您添加的任何边框或填充,并且内容框将收缩以吸收该额外宽度。这通常使调整元素大小变得更加容易。box-sizing:border-box是浏览器用于<table>、<select>和<button>元素的默认样式,以及类型为radio、checkbox、reset、button、submit、color或search的<input>元素的默认样式。
也就是设置后元素的宽高度包括了padding和border
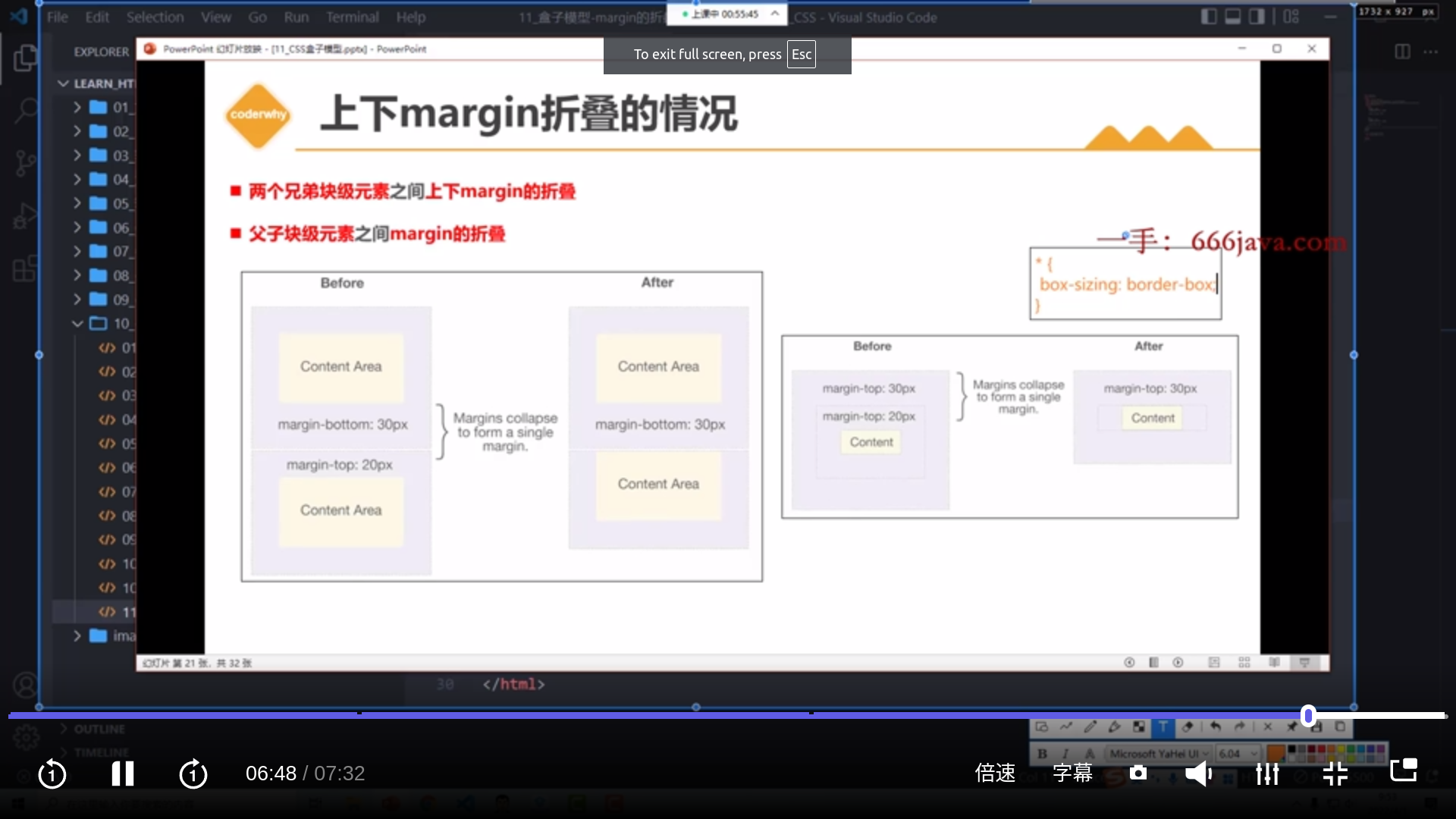
margin-top/bottom的父元素传递

margin的折叠问题

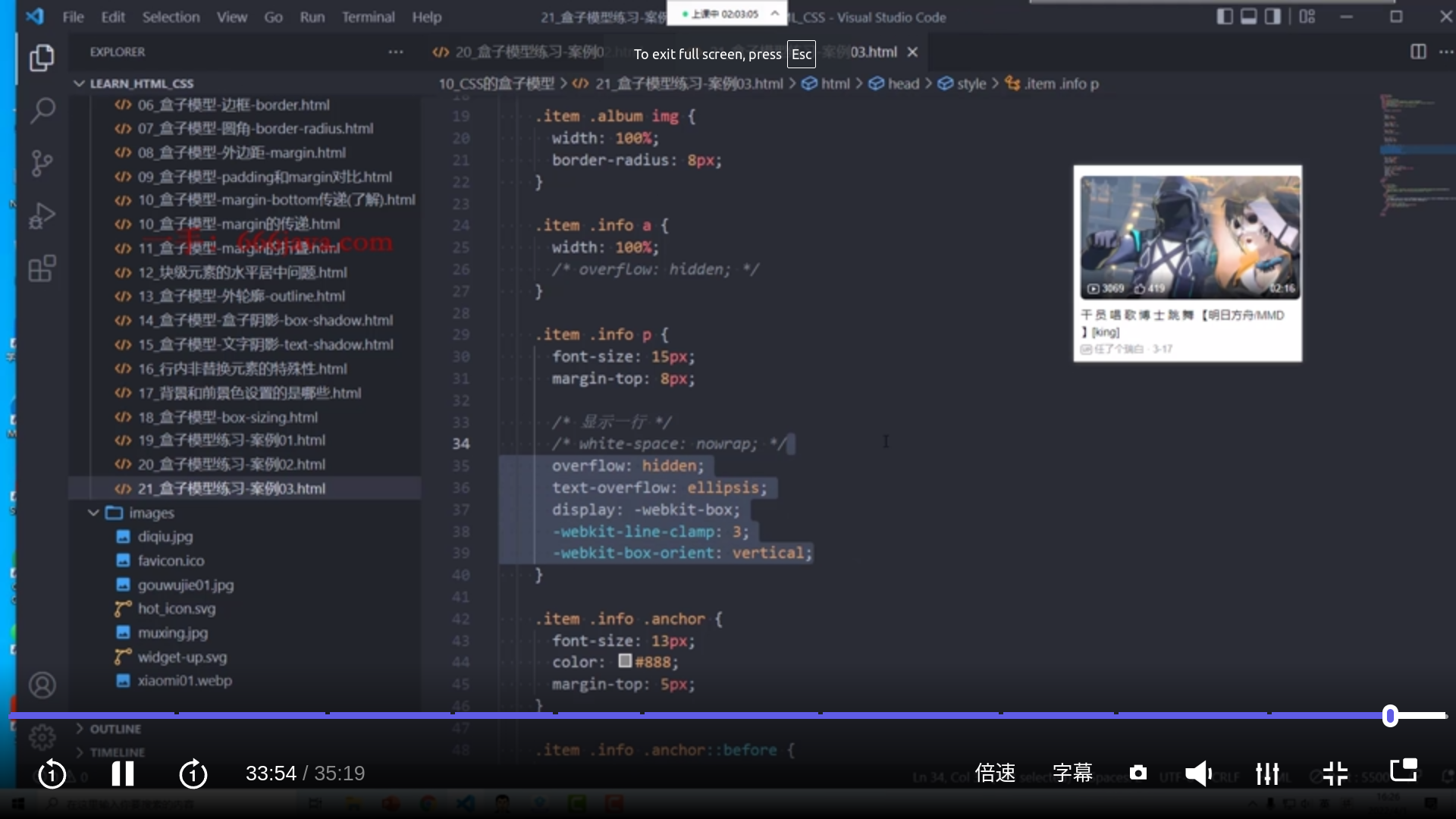
多行文字省略

背景图适应和居中
1 | |
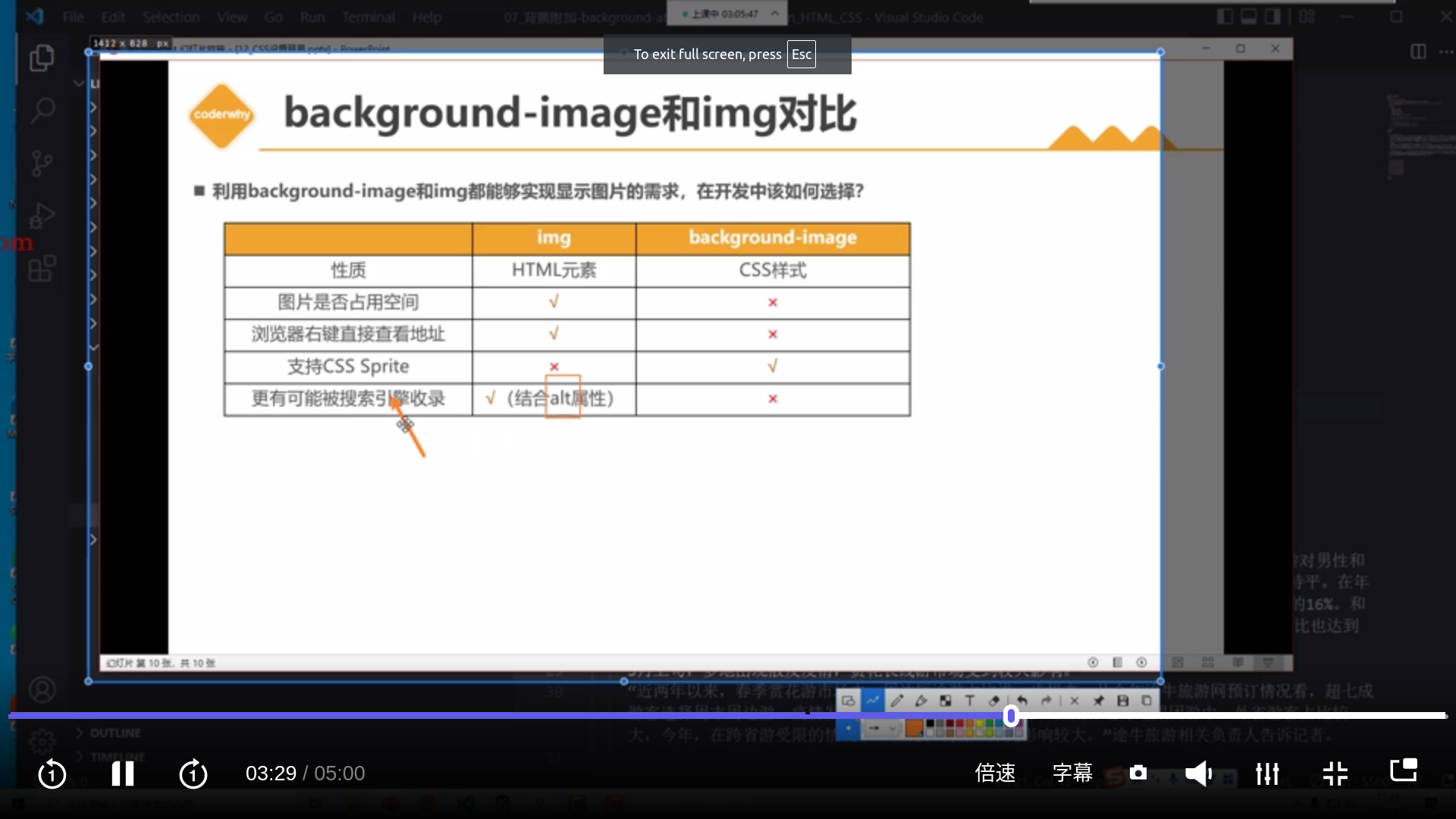
background-image和img标签

表格边框的折叠
1 | |